close

請注意:如果有使用自訂CSS更改商店設計的商店,請在開啟功能時重新檢視CSS設定。
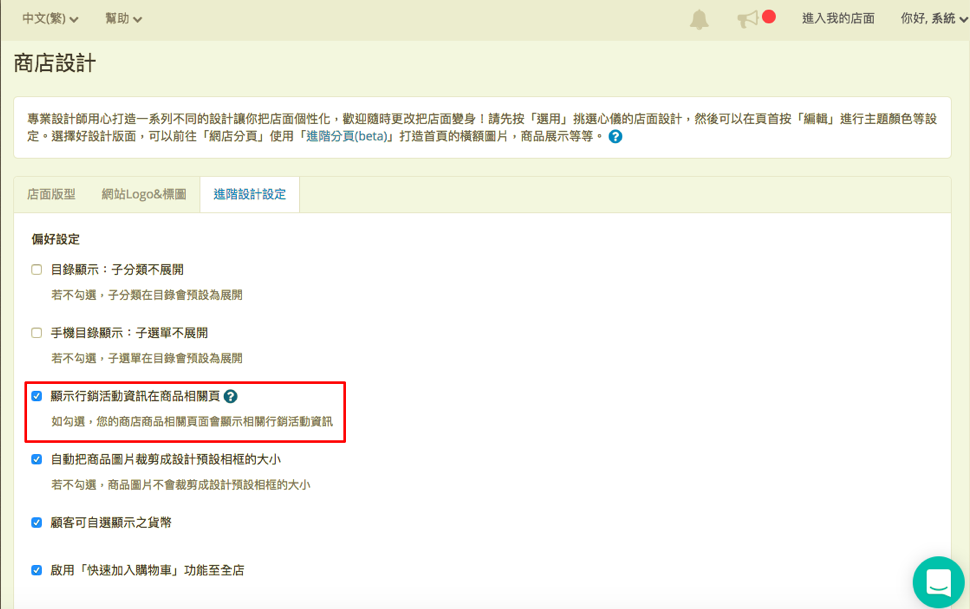
一、後台設定方式
勾選並更新後,商店商品頁面會立即顯示符合條件的行銷活動資訊

二、前台商品顯示
- 所有顧客均可在商品頁面看見行銷活動資訊,此資訊僅提醒顧客該商品可套用的優惠,但不代表最終會被套用的優惠;計算結果以購物車計算為準,計算方式可參考:
- 顯示資訊包含
- 全店折扣、指定商品折扣、指定分類折扣
- 全店贈品、指定商品贈品、指定分類贈品
- 全店免運費、指定商品免運費
- 任選優惠、紅配綠優惠
- 顯示資訊不包含
- 使用「促銷代碼」兌換的所有優惠
- 顯示方式
- 促銷期限:即截止日期;若沒有設定截止日期,則該區塊不會顯示
- 套用於:全店、指定商品、指定分類、免運、任選優惠、紅配綠優惠
- 位置:商品名稱下方
- 格式: {促銷期限} {套用於} {行銷活動名稱}
- 排序:依活動截止日期排序,愈接近截止日期的資訊會排序在最上方,若皆為永不過期,則是建立時間早的排序在前。
- 目標群組:
- 如果您將優惠活動的目標群組,設定為「會員 > 所有會員」,這些優惠活動會在會員登入後才會呈現。
- 如果是將目標群組設定為「會員 > 指定會員等級」,這些優惠活動會在屬於該會員等級之會員登入後才會呈現。

引用自: https://support.shoplineapp.com/hc/zh-tw/articles/115005686926-%E9%A1%AF%E7%A4%BA%E8%A1%8C%E9%8A%B7%
全站熱搜


 留言列表
留言列表


